2.6 Our First RCAV
Our workflow for a dynamic web application is always the same: Route, Controller, Action, View (RCAV). The world is ruled by URLs, so we will always start with what URL we want to build and get it to work.
Navigate to the route /rock We will no longer write out the entire URL path with http://[APP DOMAIN] preceeding the route of interest. A lone / signifies the homepage and anything else is another route (page) in the app. in our Rails browser. We get an error message:
No route matches [GET] "/rock".
We need to Read The Error Message (RTEM). This error message is telling us that we need to define the route.
Open the file config/routes.rb and define the route by adding the following code:
# config/routes.rb
Rails.application.routes.draw do
get("/rock", { :controller => "application", :action => "play_rock" })
end{: mark_lines=“5” }
All of our routes must be contained within the block following Rails.application.routes.draw. A new Rails app will already come with this code pre-written in config/routes.rb.
Again, we have our route "/rock" and our key/value pairs for the :controller (or Class) and :action (or method). We need to choose a value for the :controller that Rails will use, and the :action within the controller that will be executed. For now we are just using the app/controllers/application_controller.rb for the controller, and we will define our action play_rock in there.
Now, open the file app/controllers/application_controller.rb. Rails is smart and will add _controller.rb to our :controller argument in get, and within that controller file you will see the Class has the underscores removed and is capitalized as ApplicationController
To summarize: In get, the controller is application. That refers to the snake_case controller application_controller, which contains the CamelCase Class ApplicationController.. You should follow these conventions.
Add the following code:
# app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
layout(false)
# Add your actions below this line
# ================================
def play_rock
end
end{: mark_lines=“9-10”}
Our action play_rock exactly matches what we wrote in the config/routes.rb file: :action => "play_rock". Between the def play_rock and end, we could put whatever and however much code we would like to execute in that action for the user. In the end, we will need to either render some HTML back to the user or redirect the user to another place. Let’s begin with a redirect:
# app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
layout(false)
# Add your actions below this line
# ================================
def play_rock
# write your code here
redirect_to("https://www.wikipedia.org")
end
end{: mark_lines=“10-12”}
Go back to the browser and refresh the URL /rock. You should be sent to Wikipedia. Boom! We just created a full RCAV request lifecycle.
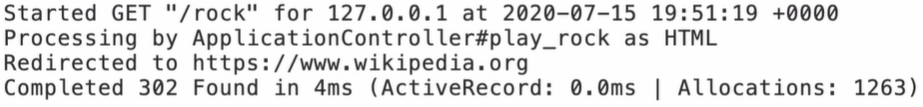
Check out the server log in your GitPod workspace. That is the terminal running bin/server. (Use Ctrl + J to open and close the terminal pane, find the bin/server terminal, and possibly use Ctrl + K to clear it for a cleaner view.) We should see something like:

The server log tells us exactly what happened. Someone tried to GET "/rock" from a given IP address at a given time, we found a route with instructions to use ApplicationController#play_rock, calling this controller/action pair resulted in a redirect to the given URL (https://www.wikipedia.org), and the entire request lifecycle completed in the stated time with no errors. Hooray!
2.6.1 Our First RCAV: Completed Code
# config/routes.rb
Rails.application.routes.draw do
get("/rock", { :controller => "application", :action => "play_rock" })
end# app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
layout(false)
# Add your actions below this line
# ================================
def play_rock
# write your code here
redirect_to("https://www.wikipedia.org")
end
end